ここまでカスタムできるのはプレデタだけ!CSS連動型タグ作成システム

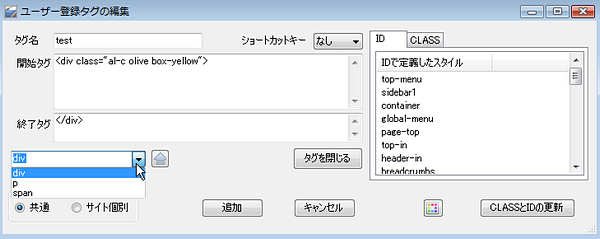
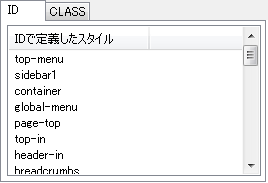
このユーザー登録タグの編集機能上では直感的に自分で好きなようにユーザータグを作成する事ができる入力支援機能が豊富に搭載されています。表示されているIDやCLASSは読み込んだテンプレート内のCSSファイルと連動し表示されます。それぞれの入力支援機能上でダブルクリックや選択すると、表示されている入力エリアにタグが組み立てられていき、オリジナルユーザタグを簡単に作成する事が可能です。

ボタンひとつで作成します。


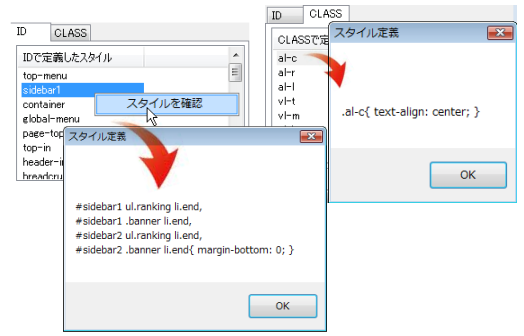
ID・CLASSを直感的に選択できるとはいえ、そのCLASSやIDがどんな効果があるのかわからない人のためにスタイル確認機能を搭載しています。これによって、CSSを読み解けるレベルの人ならば、定義の内容が理解でき、ユーザータグに活用するかどうかを判断する事が可能です。

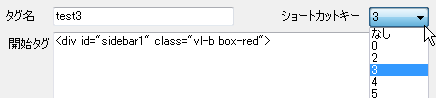
作成したユーザー登録タグを実行する際に利用するショートカットキーの番号を設定できます。HTML構文編集ソース上で、指定した範囲にユーザー登録タグを利用する事ができます。

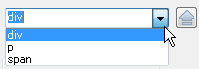
タグを作成する際に、一番怖いのはタグの閉じ忘れによるレイアウト崩れです。このタグを閉じるボタンを押すと、最初に指定したタグ(<div、<p、<span)と同じ条件で自動的に閉じるタグを入力してくれます。これによってタグの閉じ忘れ防止を確実に行えます。
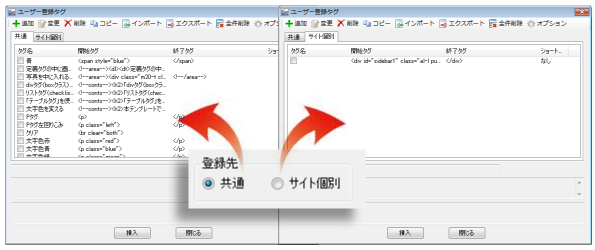
ユーザー登録タグは共通利用と個別利用に分けれる

作成したユーザー登録タグはどんなテンプレートでも共通に利用できる共通利用保存と現在作成しているサイト内のみで利用できる、個別利用保存のふたつに分かれます。基本的には共通利用で問題ありませんが、特殊なCSSを活用して作成しているテンプレートの場合、CSSで利用されている定義名等も、ほかのテンプレートと違うパターンもあります。プレデタのユーザー登録タグ編集機能では読み込まれたCSSと連動するため、利用するタグは読み込んだテンプレートCSSに依存する傾向にあります。そこを理解した上で、保存先を選択すると便利に活用できます。
ユーザー登録タグの編集機能関連ページ
- ユーザー定義のインポート・エクスポート
- プレデタのユーザー定義のインポート・エクスポート機能について解説します。
