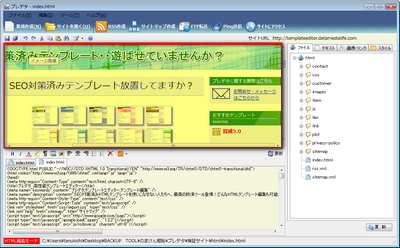
全ての機能と連動するHTMLプレビュー画面

エディタへの編集、タブ項目への編集などがすべて、プレビューにリアルタイムに反映され、作業をしながら目でみて変更箇所を確認することができます。
各操作パネルは分離・格納・組み換えが可能
プレビューパネル・エディタパネル・タブパネルはすべてドッキングパネルとして分離が可能です。また、ドッキングの際、位置を変更ができるので、自分で作業しやすい配置に変更ができます
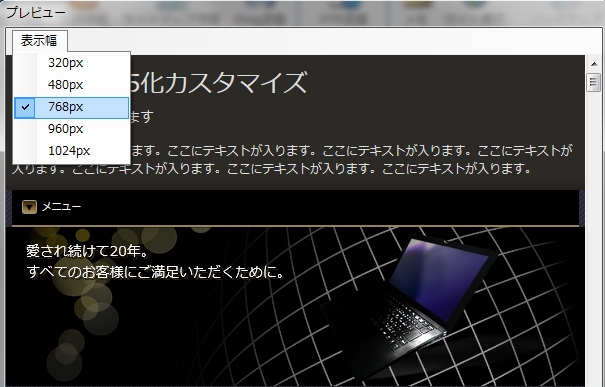
レスポンシブWEBデザイン確認にも対応

レスポンシブWEBデザインのテンプレートの表示をチェックする際、表示幅で標準的なスマートフォンやタブレット、PCでの表示レイアウトを簡易的に切り替えて確認ができます。(画面をドラッグでも可)

上書き保存
選択されているテンプレート保存先に現在の編集状態を上書き保存します。※現在編集画面に開いているHTML単体の保存です。
全て保存
現在の編集状態のデータを保存します。選択されていない全てのテンプレート内のデータもまとめて保存されます。
元に戻す(アンドゥ)
クリックするとひとつ前の動作に戻ります。※オプションで指定している回数まで作業を戻せます。
やり直す(リドゥ)
アンドゥで行った作業を戻しすぎた場合に、すでに行った作業の分進む事ができます。
切り取り・コピー・貼り付け
編集モード画面上で、テキストをカーソルで範囲指定している際に、その範囲のデータを切り取ります。コピーの場合は複製します。すでにコピーされてるデータがある場合、貼り付けで指定の場所に貼り付ける事ができます。※右クリック操作からでも可能。
検索と置換え
指定のキーワード・タグ・記号など、該当するデータを現在編集中のHTMLファイルから検索し、置換えであれば、任意のデータを入れ替える事ができる。※テンプレート全てではなく、現在編集中のテンプレートのみ。
HTMLコード編集切り替え
HTML編集画面下部にある、HTML編集モードを切り替えるボタン。通常はHTML表示モードという青色表示で、HTML構文に変更が加えられませんが、HTML編集コードをクリックして、HTML編集モードに変更するとHTML構文内のテキストを自由に変更が可能になります。


ヘルプ
ヘルプの表示です。
プレビュー画面関連ページ
- HTMLエディタの操作
- プレデタはHTML画面では読み込んだHTML構文が表示されます。編集モードを変更すると、直接テキストやタグの入力が可能になります。
- テキストエリア編集画面
- プレデタのテキストエリア編集機能では、テンプレート内のテキストや画像、さらには読み込まれているCSSの編集まで行う事ができます。
- HTML編集画面色分け表示機能
- プレデタのHTML編集画面色分け表示機能について解説します。
