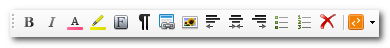
HTML編集モード時に可能になる操作

太字・イタリック体・フォント色・背景色
カーソルで対象となるテキストを選択後にクリックで、それぞれ文字が太字・斜体・色の変更・文字背景色の変更などの文字装飾が行われます。
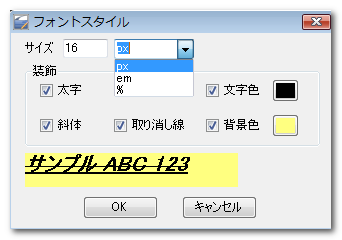
フォントスタイル作成

フォントスタイル作成ボタンを押すと文字のサイズ(em・px・%で選択)、太字、下線、取り消し線、背景色など
まとめてカーソルで指定した範囲に適応するスタイルを作成できます。全てのチェック項目や数値の変動はリアルタイムにプレビューされるので、目視でサイズやイメージの確認をしながら作成作業が行えます。
Pタグで囲む
カーソルで範囲選択した場合、Pタグで囲み、カーソルを置いた場合Pタグのエリアを挿入します。また、Pタグはテキスト編集機能時に編集対象エリアと見なされるので有効に活用すると、編集がスムーズに行えるようになります。
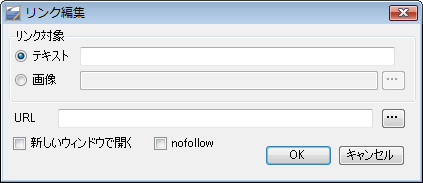
リンクの挿入

リンクの挿入ボタンを押すと、リンク編集画面が立ち上がります。ここでは任意のテキスト、もしくはリンクさせる画像を選択する事ができます。リンク先URLが内部リンクであれば、テンプレート内のサイト構成から内部リンクを作成する事ができます。画像もテンプレート内、イメージフォルダに入っているもの意外にも、任意でPC内に保存している画像を読み込む事も可能です。外部リンク作成であれば、直接URLを入力したのち、『新しいウィンドウで開く=taget="blank"』や『nofollow=リンク先との繋がりを作らない』などのタグをチェック項目で選択し、挿入することができます。
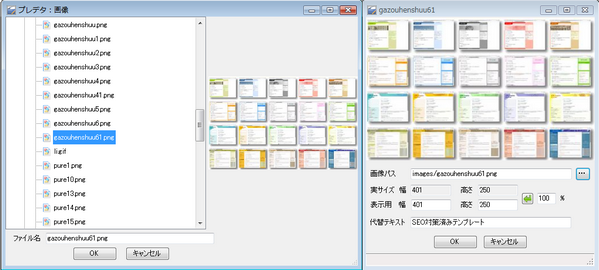
イメージの挿入

イメージ挿入ボタンをクリックすると、画像を選択する画面が立ち上がります(右図)。画像参照先を選択すると、左のように画像読み込み画面が表示されるので、任意の画像を選択すると、その画像のサイズなどが自動的に表示されます。そのままOKを押すと、イメージを挿入すると指定した場所に選択した画像が挿入されます。
※詳細な設定については画像リンク編集タブのサムネイルダブルクリックで画像詳細設定をご覧下さい。
左寄せ・右寄せ・中央揃え
選択した範囲のテキストをそれぞれ、左寄せ、右寄せ、中央揃えします。
番号あり・なしリスト
選択した範囲のテキストをそれぞれ番号あり、なしのリストとしてまとめます。
タグの除去
選択した範囲のテキストに含まれるHTMLタグを一括で削除します。
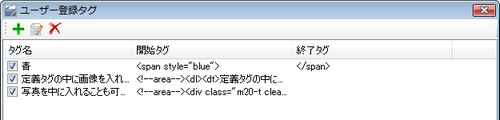
ユーザータグ

色の定義やよく使う構文のまとめなど、ユーザーが自由に活用できるユーザータグ設定です。CSSやHTMLを知っている上級者向けの活用機能です。
HTML編集モード関連ページ
- テキストエリア編集機能
- プレデタのテキストエリア編集に搭載されているファイルタブ、テキストタブ、画像・リンクタブ、CSS・スタイルタブで利用できる機能について解説します。
- ユーザー定義タグ機能
- プレデタのHTML編集モードで行えるユーザー定義タグ機能について解説します。
