画像入れ替え・リンク挿入などのカスタマイズが楽らく!
|
|
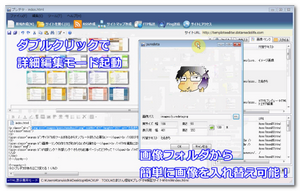
テンプレート内で読み込まれている画像を自動認識し、ダブルクリックで任意の画像と入れ替え可能!
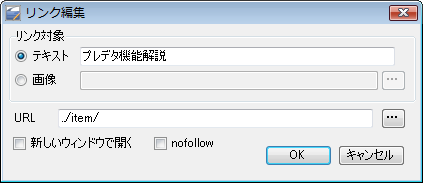
リンク編集機能では、アンカーテキストとなるキーワード部分の編集や、リンク先のurlの指定が行えます。
テンプレート内部にあるhtmlファイルを選択して相対パスでリンクが構成されるので、内部リンク切れの心配なし。外部リンクにも新しいウィンドウで開くやnofollowの挿入などの支援機能が用意されています。
|
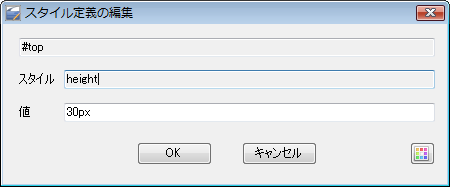
| スタイルシートをその場で編集 | |
|---|---|
 |
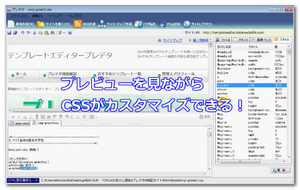
テンプレートの各エリア幅や形式を決めているcssを認識し、各項目を一覧形式で編集可能に!
|
テキストエリア編集機能記事一覧
プレデタに読み込ませたテンプレートはファイルタブ上でフォルダ・HTMLファイルという形でエクスプローラー風に展開されて表示されるので、どのファイルがどのカテゴリなのかを一目で判断することができます。通常HTMLテンプレートでは階層(フォルダ)を追加すると、そのフォルダの中の記事(HTMLファイル)などにリンクを貼るという作業が非常に困難でしたが、プレデタでは内部リンク構成を作成できるリンクタグ作成...
テキストタブでは、テンプレート内から抽出されたテキストデータを表示します。表示されたテキストはクリックするとHTMLプレビュー画面が連動し、そのテキストがある場所へ画面とカーソルが移動します。また、検索したいタグのはじまりと終わりを指定する事で、テンプレート内にある該当するタグを表示します。ヘッダー編集機能ではSEO対策に重要なHTMLヘッダー要素を個別記事ごとの設定する事ができます。