テンプレートは見やすいエクスプローラー風に展開

通常HTMLテンプレートでは階層(フォルダ)を追加すると、そのフォルダの中の記事(HTMLファイル)などにリンクを貼るという作業が非常に困難でしたが、プレデタでは内部リンク構成を作成できるリンクタグ作成機能があるので、直感的にフォルダ(階層)や記事(HTMLファイル)を追加することができます。以下の操作はエクスプローラー風に展開したファイル上で右クリックで行える操作です。
ファイルの複製コピーで階層を追加可能
ファイルの追加
ファイルの追加は現在読み込まれていない外部のHTMLファイルを新たにテンプレート内に読み込みます。※外部にHTMLファイルがある事が条件
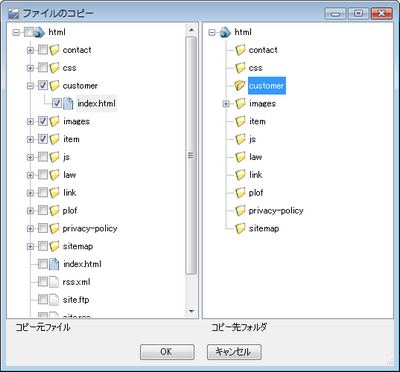
ファイルのコピー・一括複製コピー

現在テンプレート内読み込まれているテンプレート全てが選択可能になり、そこからコピー対象となるファイルをチェックで選択。また、このコピー操作は一度に複数のHTMLファイルを複製することができる一括複製コピーも可能です。フォルダ(階層)ごと、HTMLファイルをコピーする事が可能です。複製先にすでに同じファイルが存在する場合、上書きはできないので、リネーム操作が行えます。
ファイル削除
選択したファイルを削除します
フォルダの作成
フォルダ(階層・カテゴリ)を新たに作成します。
フォルダの取り込み
外部にあるフォルダ(階層・カテゴリ)を読み込みます。この際に、フォルダ内にHTMLファイルが存在する場合、同時にHTMLファイルも読み込みます。
HTMLになれてる人でもレイアウト=<div>の閉じ忘れという認識が強いため
<div>を触ってもいないのにレイアウトが崩れるなんて・・と頭を悩ませてしまいます
ファイル編集タブ関連ページ
- テキスト編集タブ
- テキストエリア編集のテキストタブで行える作業について解説します。
- CSS・スタイルシート編集タブ
- テキストエリア編集に搭載されているCSS編集タブでは選択されているHTMLファイル内で読み込まれているCSSをプレビューを見ながら直接編集ができます。
