CSS・スタイルシート編集機能

HTMLプレビュー画面を見ながら編集できます。
プレビュー画面と連動しているため、CSSの知識がない人でも、数値の変更の結果などがダイレクトに反映されるので直感的にカスタマイズすることができます。
また、もし操作を間違ったとしても
作業フィールドを設定する際に行ったアンドゥ機能を利用すれば前の動作に戻れるので問題はありません。
※スタイルシートの定義は読み込んだテンプレートによって変わります。画像は最上級とも言えるSEO対策テンプレート『賢威5.0』をベースに解説しています。
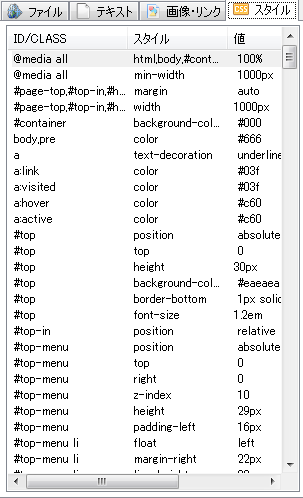
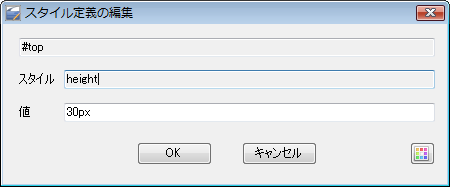
ダブルクリックで各定義を編集可能

ID/class
スタイルシートで定義されているID・クラス名です。わかりやすいものだと、headerやsideなどエリアを定義するものとして考えましょう。
スタイル
スタイルシートの位置(position)や高さ・幅(height・width)や余白・距離(margin・padding)などのその指定したクラスのエリア内の条件を構築する要素です。
値
指定しているクラス内スタイル定義の具体的な数値やコマンドの指定です。幅や高さであれば○○pxや○○%、色の指定であれば#○○○○など。
※スタイルシートは比較的上級者に向けた機能なので、よくわからない人や必要としない人は無理に利用しないほうがいいです。CSSの変更は直接レイアウト崩れに繋がる恐れがあります。
